如何使用IE浏览器自带开发人员工具调试JS程序?
创建日期:2014年5月5日
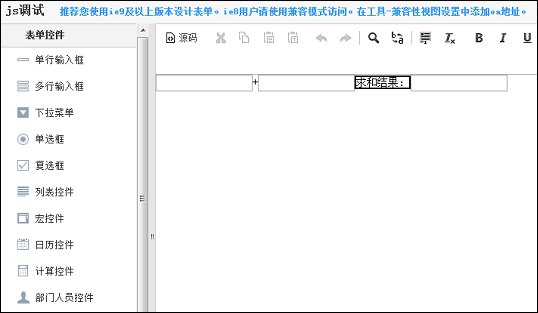
在设计工作流表单的时候,编写的JS程序能否正常运行,这时候就需要对JS程序进行调试工作。在此以工作流表单中一个简单的JS求和方法为例进行介绍。表单设计样式如图所示:
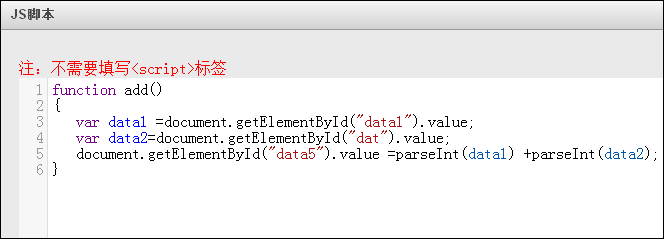
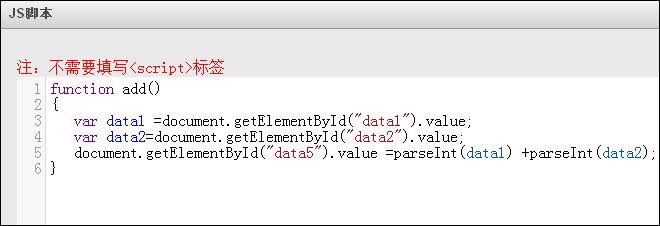
本例中是在“求和结果:”标签上绑定了JS的鼠标点击事件,当点击该标签时,便会触发JS点击事件函数。该函数的作用是:将获取到的第一个单行输入框与第二个单行输入框的值相加,并将两数之和赋值给第三个单行输入框输出。附上测试的点击事件函数的具体内容。如图所示:

以IE8浏览器为例,接下来重点介绍并演示如何使用浏览器自带的开发人员工具调试JS程序。(该工具快捷按钮为F12)
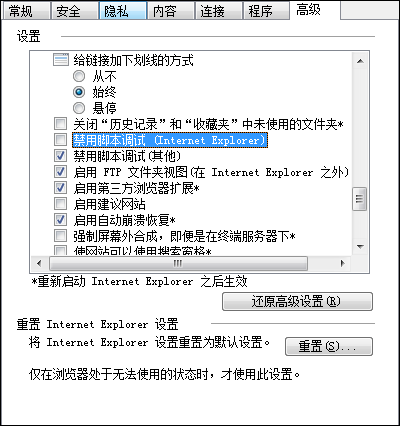
1、在工具->Internet选项->高级,去掉“禁用脚步调试(Internet Explorer)”项的勾选。如图所示:

2、去掉“显示友好http错误信息”项的勾选。最后点击应用,确定按钮。如图所示:

3、预览表单,当要执行的js程序出现错误时,浏览器会给出提示。如图所示:

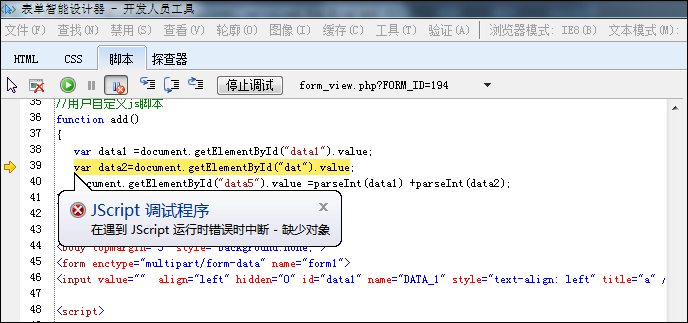
4、在给出的错误提示窗口中,选择“是(Y)”按钮,进入IE浏览器自带的开发人员工具脚本调试界面,如图所示:

5、根据JS调试信息可以知道,当前JS报错是由于没有找到指定对象“dat”而导致的。我们需要在表单设计器中,修改JS程序并保存。因演示效果的需要,在本例中是没有设置id值为dat的单行输入框控件的,本例中第二个单行输入框控件的id值是data2。修改后的JS代码,如图所示:

6、将其改成值data2后,再进行测试不会出现JS报错信息,程序得以正常执行。如图所示:

7、本例只是演示了如何利用IE自带的开发人员工具进行简单的调试工作,如需了解其他调试及排查技巧,请参阅网络及相关书籍进行学习。