如何使用IE浏览器自带开发人员工具调试CSS样式?
创建日期:2014年5月5日
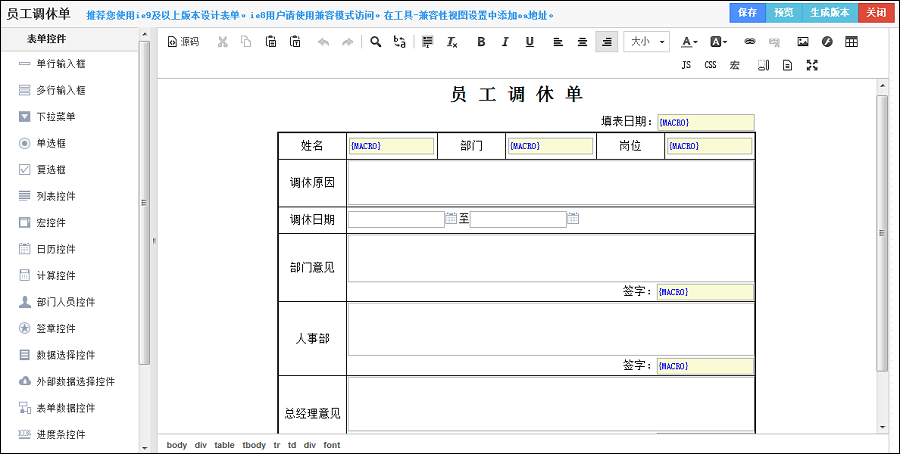
在设计工作流表单的时候,需要对表单的样式进行调试工作。在这里以“员工调休单”为例,介绍如何使用IE浏览器自带开发人员工具调试表单的CSS样式。表单样式如图所示:

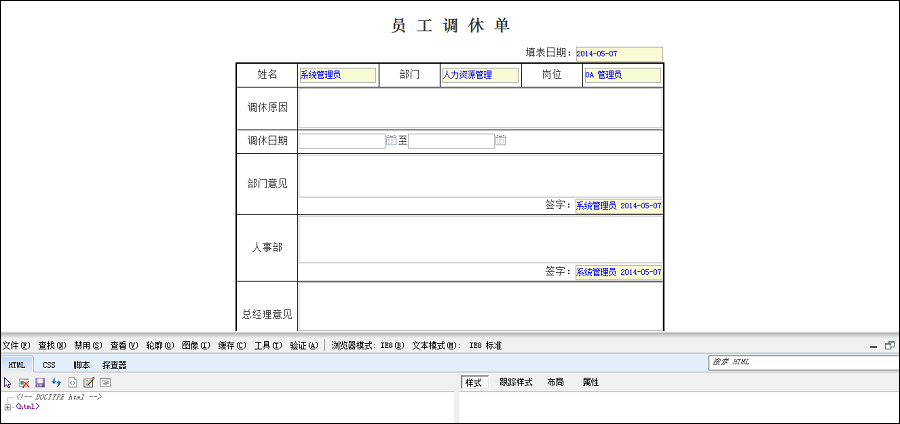
使用IE浏览器预览表单(本例中使用的是IE8浏览器),并使用F12快捷键打开开发人员工具。如图所示:

1、调试字体及颜色效果
将表单中“调休原因”多行文本中输入的字体修改为楷体,颜色为蓝色举例说明。
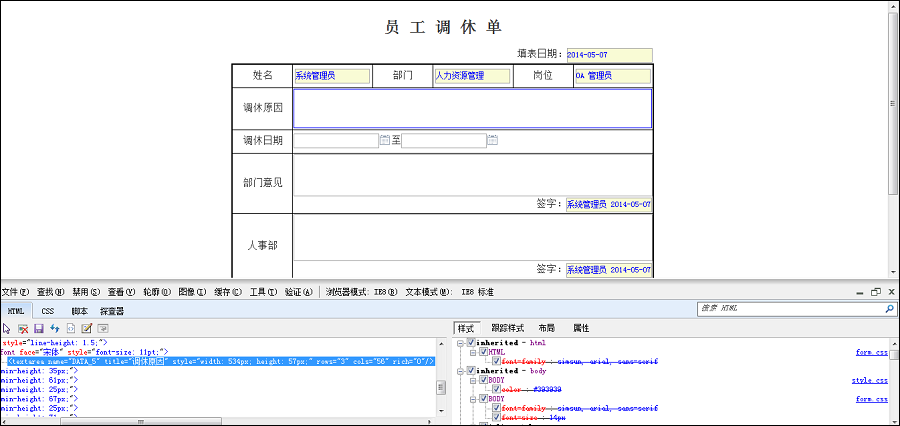
选择开发人员工具栏目中,选择左起第一个鼠标指针按钮,然后将鼠标移动到“请假原因”多行文本空白处,点击鼠标左键。当前选中区域的元素和该元素的样式将分别在左右窗格显示出来。如图所示:

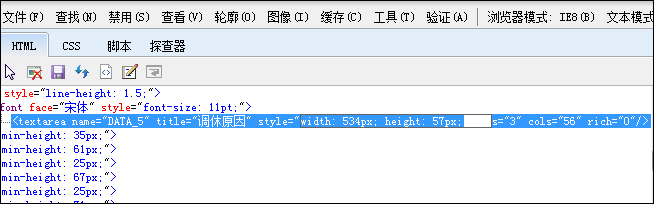
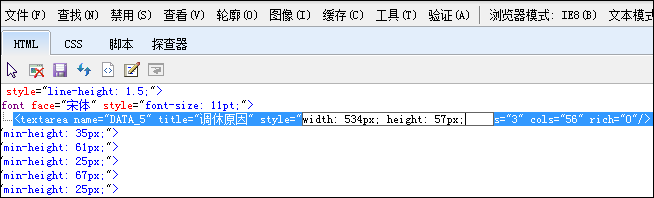
在左边窗格中,在选中的蓝色区域style属性值上方点击鼠标左键,此时style内容变为可编辑状态。如图所示:

如需保留原有样式,则需再点击一次鼠标左键,进行属性的添加。如图所示:

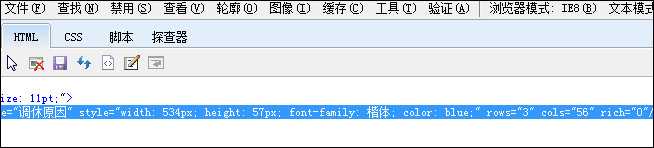
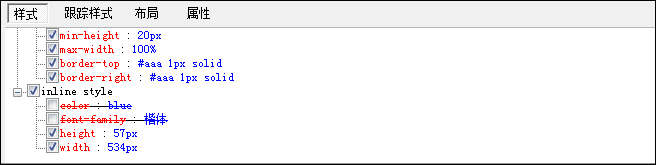
在编辑状态下输入“font-family:楷体;color:blue”,最后按ENTER键确认。如图所示:

此时,该多行文本框中便增加了字体和颜色的样式效果。如图所示:

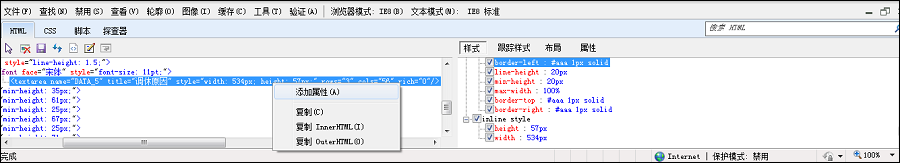
除以上修改原有样式外,也可以在标注区域上方点击右键,选择“添加属性”,单独添加属性样式。如图所示:

2、调试文本居中显示效果
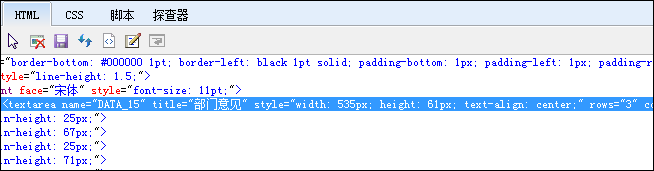
以将表单中“部门意见”多行文本中输入的内容,居中显示为例。按步骤1选中“部门意见”区域。在多行文本标签样式中加入“text-align:center;”。如图所示:

获取实际的文本显示效果。如图所示:

3、取消调试效果
取消之前调试添加的样式效果。在开发工具右窗格中,取消该元素样式复选框前的勾选即可。如图所示:

取消掉之前所加的调试样式的效果图。如图所示:

注意:此工具供调试网页样式,动态获取网页设计的效果。但是当你在浏览器中重新加载页面时,你所做的任何更改都会丢失。需要将调试好的样式填写到表单的源码对应的位置,并保存。另外若要保存HTML文件,请单击左窗格上的“保存”按钮。